리액트 조건문
[공지사항] 푸샤 깃허브 블로그 업데이트 사항
자바스크립트의 조건문
자바스크립트에서는 다양한 조건문이 있다. 리액트에서는 특히 JSX 템플릿을 쓰면서
If 문
if 문 안에 있는 조건식이 참인 경우 해당하는 조건식의 영역을 실행. 조건문은을 여러 개 조합히기 위해서는 else if를 사용. 조건문의 조건이 어느 것도 충족되지 않으며 그대로 skip 하거나 else 구문을 실행.
** 다른 언어에서도 많이 쓰이는 구문이다 **
조건식을 거짓을 판단하는 반환값
- false
- undefined
- null
- 0
- 빈 문자열(“”)
- NaN(Not a Number // 표현 불가능한 수치형 결과)
if .. else
if (조건) {
만약 조건(condition)이 참일 경우 실행할 코드
} else {
대신 실행할 다른 코드
}
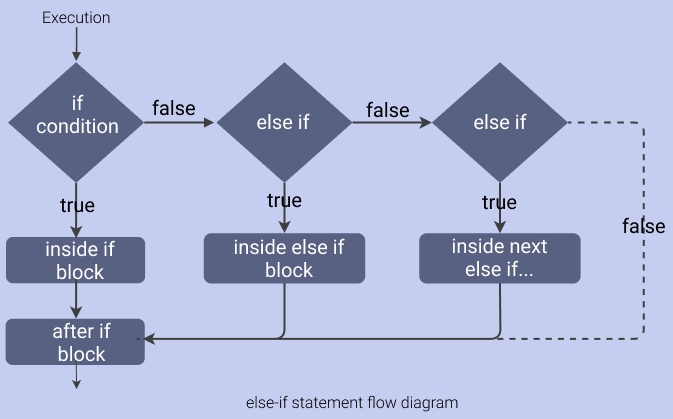
if …else if … else

const select = document.querySelector("select");
const para = document.querySelector("p");
select.addEventListener("change", setWeather);
function setWeather() {
const choice = select.value;
if (choice === "sunny") {
para.textContent =
"It is nice and sunny outside today. Wear shorts! Go to the beach, or the park, and get an ice cream.";
} else if (choice === "rainy") {
para.textContent =
"Rain is falling outside; take a rain coat and a brolly, and don't stay out for too long.";
} else {
para.textContent = "";
}
}
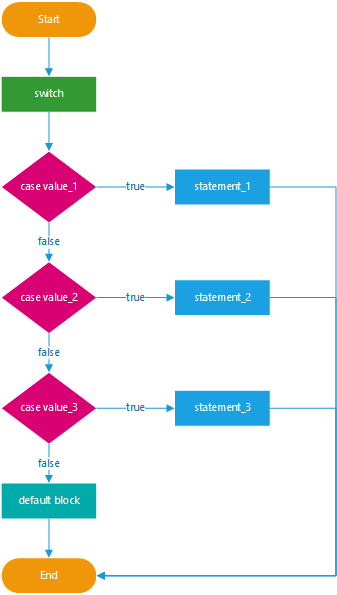
switch 문

switch 문에는 연산식이나 변수가 들어감. case 뒤에는 switch 문에 있는 연산이나 변수의 예상하는 결과값을 기입하며, 결과값에 해당하는 case에서 하단에 작성된 코드를 실행항. default는 else와 마찬가지로 모든 case에 해당되지 않을 경우 실행하는 부분.
switch(연산식or변수) {
case 값1:
// 코드
break; // 생략가능
case 값2:
// 코드
break; // 생략가능
default 값:
// 코드
break; // 생략가능
}
if … else if .. else문과 switch문 비교
자바스크립트 switch 조건문은 두 개이상의 조건을 비교할 때 사용하여 if else if와 유사합니다. switch 조건문은 case에는 상수(숫자, 문자)값만 올 수 있어 변수, 비교식 등에는 사용할 수 없습니다.
삼항연산자(Ternary operator)
삼항 연산자란 세 개의 피연산자를 사용하는 유일한 연산자. 일반적으로 if문의 단축 형태로 사용됨
"조건식" ? "true일 경우 코드" : "false일 경우 코드";
function example(…) {
return condition1 ? value1
: condition2 ? value2
: condition3 ? value3
: value4;
}
// 위의 코드는 아래의 코드와 동일합니다.
function example(…) {
if (condition1) { return value1; }
else if (condition2) { return value2; }
else if (condition3) { return value3; }
else { return value4; }
}
요약
- 개인적으로 코드를 간결하게 하기 위해서 삼항연산자 = switch > if문을 선호한다
- 단, 각가의 상황에 맞게 사용해야하는데 예를 들어 3개 이하의 조건문에서는 if문을 선호하고, switch 조건문에는 제약사항이 있기 때문에 if문을 쓰거나 논리연산자로 대체하여 사용한다
- 리액트에서 논리연산자를 적극 활용한다
댓글남기기