custom Hooks과 (use)Context(Provider)
[공지사항] 푸샤 깃허브 블로그 업데이트 사항
custom Hook(커스텀 훅)?
Custom Hook은 다른 JavaScript 함수 간에 로직을 공유하고 싶을 때 우리가 직접 생성하는 JavaScript 함수입니다. 앱의 여러 부분에서 일부 코드를 재사용할 수 있습니다.

언제
- 중복되는 state(useState)나 useEffect 등을 재사용하고 싶을 때, custom Hooks 예를 들어 fetch가 중복되면 useFetch라는 커스텀훅을 만들 수 있다.
React JS #13 Custom Hooks - 초보자를 위한 리액트 강좌
규칙(방법)
- 파일 이름 및 함수명은(네이밍)
use...로 하자. 예 : useFetch.js
Context Api(Provider)
요약
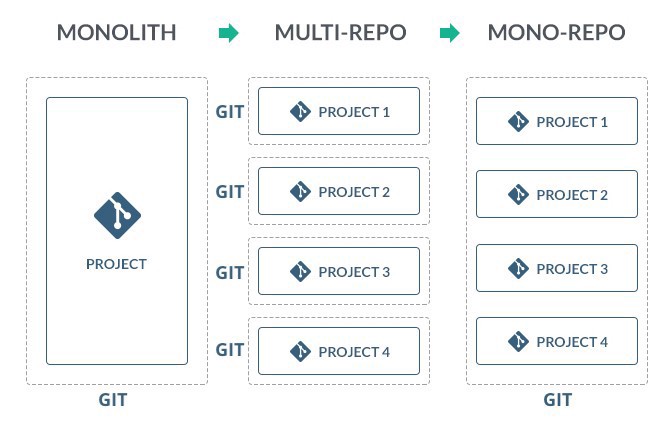
- 여러 Repo을 통합하여 관리하고 싶다면 모노레포를 적극 고려해본다
- 모노레포를 사용하여 여러 Repo에서 중복하여 사용하고 있는 Eslint나 코드, 패키지를 Root에서 통합 관리하여 수월하다.
댓글남기기