모바일 기기로 테스트 및 디버깅하기
[공지사항] 푸샤 깃허브 블로그 업데이트 사항
모바일 테스트
웹이나 SPA 개발하기 위해서는 모바일로 테스트는 필수인데, 보통은 모바일 웹뷰를 테스트하기 위해서 크롬이나 파이어폭스로 모바일 웹뷰로 확인하는데 간혹 어떠한 문제들은 실제 모바일 환경에서만 발생하기도 한다. 이러한 문제들은 cross browser testing이나 Browserstack 툴들에도 확인되지 않기 때문에 실제 모바일 환경에서 확인해야하만 한다. 다음은 실질적인 모바일 환경에서 테스트하는 방법을 서술해보았다.
1. LAMBDATEST LT Browser
손쉽게 여러개의 디바이스(실제 환경과 조금 다를 수 있음)를 테스트할 수 있고, 캡쳐 및 동영상 녹화 기능도 자체적으로 탑재된 브라우저이다. 그리고 로그인하면 다른 툴(Github, Jira 등)에도 공유가능하다.
| [LT 브라우저 시작하기 | LT 브라우저 튜토리얼 영상💯 | 자세한 연습 | 람다테스트](https://youtu.be/Vn1RX9GMXtw) |
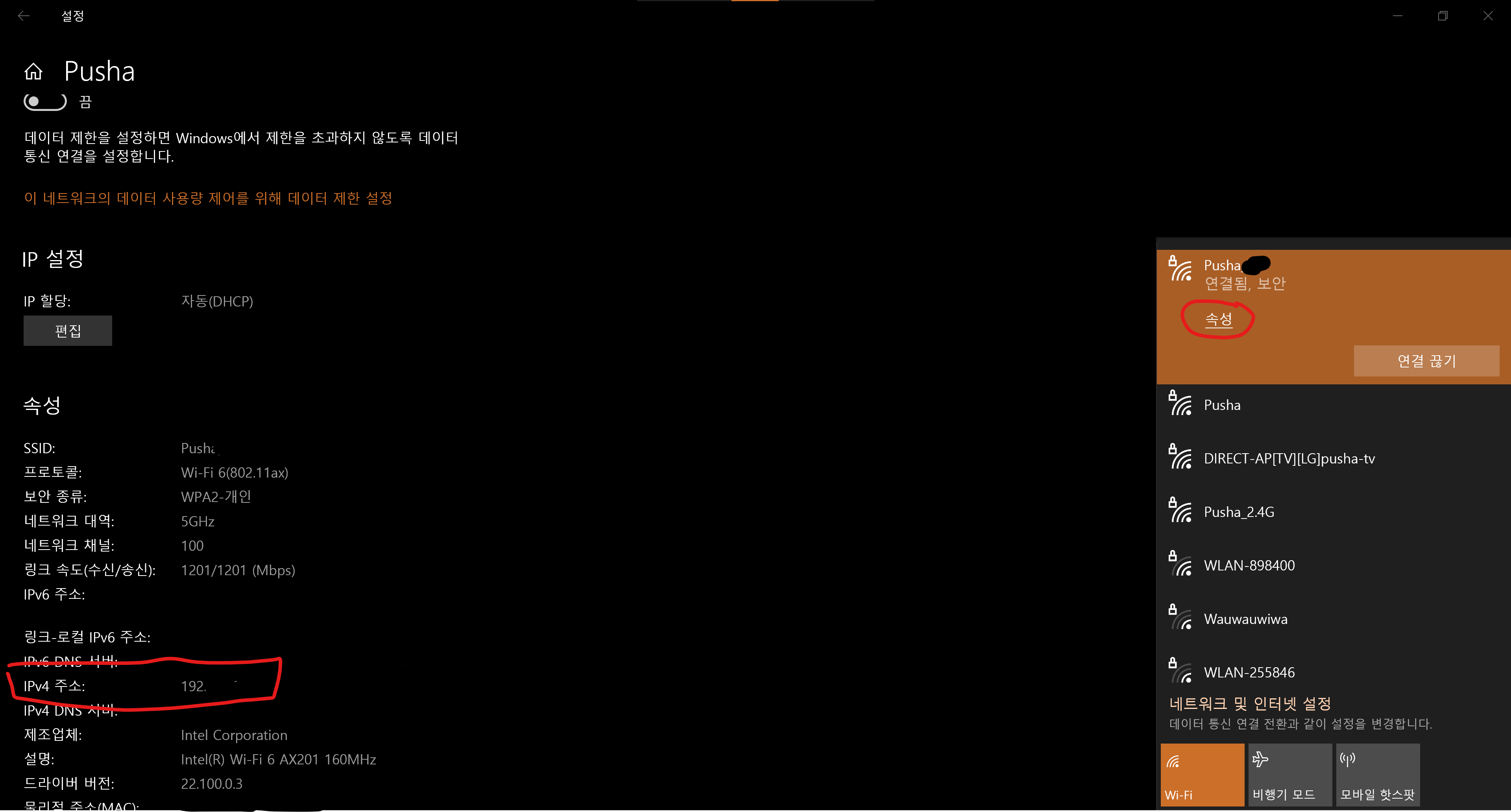
2. 같은 아이피 주소로 localhost 테스트하기

배포 및 개발시 보통 릴리즈하기 전에 develop 브랜치를 기반으로 하는 테스트 서버를 따로 두고는 한다. 그럼 localhost를 모바일 환경에서 테스트 어떻게 할까? 비교적 손쉽게 테스트할 수 있는데, 바로 데스크탑과 모바일 모두 같은 아이피를 맞춰주고, 데스크탑으로 localhost 실행시켜준 다음, 모바일로IPv4주소를 입력한 다음 localhost 주소를 입력해준다. 예를 들어 IPv4주소가 192.160.0.123이라고 가정한다면 192.16.0.123:3000 모바일에서 입력하면 확인 가능하다(localhost:3000 실행을 원할시)
How to see your Localhost Website on your Mobile phone
3.실제 핸드폰으로 Chrome Reomte 디버깅
만약 테스트 뿐만 아니라 Chrome Debugging을 하고 싶다면 USB 케이블로 핸드폰과 데스크탑을 연결시켜준 다음, 아래의 영상과 같이 진행하면 실제 모바일 환경에서 Debugging이 가능하다
DevTools for Android? 🤔 Setting up Chrome Remote Debugging
요약
- 여러개의 기기에서 동시에서 Browser View Test하고 싶다면 LT Browser도 적극 활용해보자
- localhost를 테스트하려고 한다면 아이피 주소를 맞춰준다.
- 디버깅을 하려면 케이블로 모바일과 데스크탑을 연결해준 다음 개발자 모드로 USB Debugging 옵션을 켜준 다음 디버깅을 한다
댓글남기기